Day-Planner
Day Planner
Mission
This page was designed to give the average person on the go an app where they can plan their day. The goal was to experiment with ways utilize local storage, time management and a 3rd party API to build something simple yet dynamic. The intent was not to be overly visual with the app, but to demonstrate useful functionality.
Technology
JQuery, Font Awesome, Moment.j, googleapis, and bootstrap
Let’s get the day started! Be Productive using this simple day planner!
https://workday-planner.herokuapp.com/

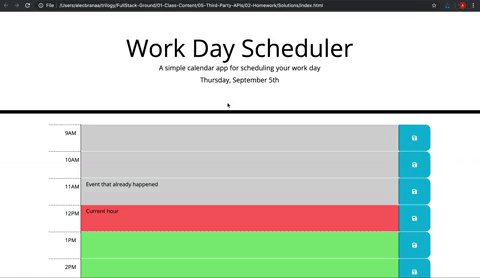
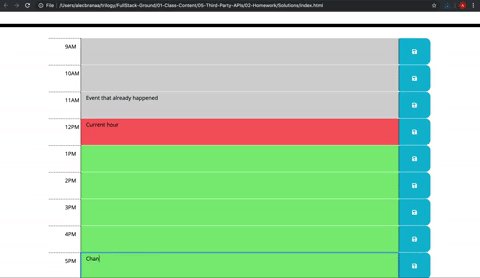
Color Legend
The calendar is color coded to distinguish the available timeslots.
- Grey timeslots indicate that the current time is beyond that time period (no need to schedule there:-)).
- Red indicates the current timeslot
- Turquoise indicates future timeslots
Installation
-
clone repository
-
run npm install
-
npm start
How to use
-
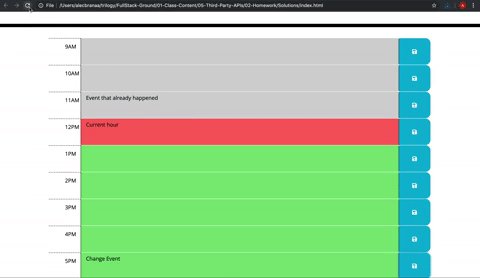
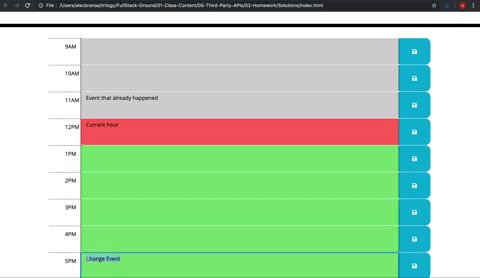
click the intended hour slot to record a note for that time period.
-
Click save.
-
If you want to sync the event with your primary calender(i.e. google calendar), create an account or login
-
Click the available “add alarm icon(s)” to pass the event(s) off to your primary calendar (after accepting app authorization to access your calendar)
-
You’re done!
-
Check the app throughout the day to make sure you are making appointments!!